quick "wireframe" illustrations of web & app features
- Stanje: Closed
- Nagrade: $200
- Prejetih vnosov: 23
- Zmagovalec/ka: rebecajulid
Navodila natečaja
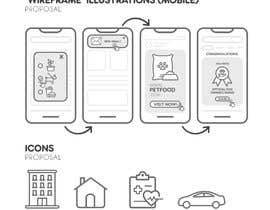
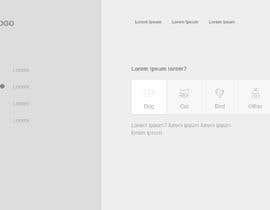
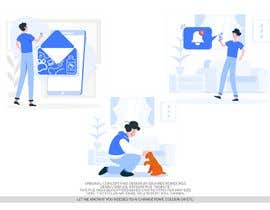
Need a series of gestural images-- line drawings that show the features of an online service (example, a chatbot window or a points-badge system in a user account.
These are to illustrate a series of descriptions; so they should be simple, not overly formal, and demonstrate functionality of an app/website. Bring the ideas to life without getting too specific on the details.
Example description: User gets popup questionnaire on website • indicates interest in pets • later receives email about pet food • signs up for account with petfood company • earns "pet lover" badge on their website account.
Deliverables should be in illustrator/PDF so I can edit as necessary.
Quick turnaround is among the most important things. Winner is invited to complete more illustrations in the same theme, (may involve some work over the weekend. )
Priporočene spretnosti
Delodajalčev feedback
“It was a lot of fun. Very open to interpreting our ideas and doing a great job.”
![]() obeacon, United States.
obeacon, United States.
Najboljši vnosi tega natečaja
-
Adriangtx Mexico
-
shahabj96 Pakistan
-
Stevie921 United Kingdom
-
hosnearasharif Bangladesh
-
hosnearasharif Bangladesh
-
smunonymous Bangladesh
-
smunonymous Bangladesh
-
Khopdi8251 India
-
EduardoRondon23 Venezuela
-
EduardoRondon23 Venezuela
-
EduardoRondon23 Venezuela
-
web6021 India
-
EduardoRondon23 Venezuela
-
habianass Morocco
-
habianass Morocco
-
zemmsoares Portugal
Javna tabla za pojasnila
Kako začeti z natečaji
-

Objavi svoj natečaj Hitro in preprosto
-

Prejmi na tisoče vnosov S celega sveta
-

Dodeli natečaj najboljšemu vnosu Prenesi datoteke - Preprosto!