2D Animation of overloaded Asian motos
- Stanje: Closed
- Nagrade: $250
- Prejetih vnosov: 14
- Zmagovalec/ka: BenJoesph
Navodila natečaja
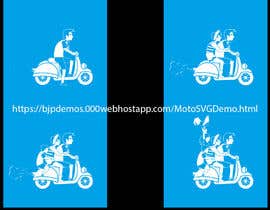
I require a HTML5/SVG animation of people riding a motorbike with 4 different versions, for use as a hero image on a website. The end result should be 4 different HTML files including SVG vector graphics with minimal CSS animation.
1. A lightly animated illustration of a person sitting on a motorbike, stopped but revving his engine
2. The same bike but now it's riding along slowly and has 2 people on it
3. The same bike but now with 3 people and a box or crate strapped to the back, riding faster
4. The same bike but with 5 people, 2 boxes and some chickens, riding very fast
Your design should be minimalist, lightly coloured and with subtle animation. See the links below for an example of the style and implementation that I'm after, but with a bit more detail. Also, the animationist needs to have a sense of humor. The overloaded bike is a common (daily) sight in SE Asia and the idea is to bring at least a smirk to my visitor's face.
This is an example HTML5/SVG/CSS animation:
https://www.intovps.com
Here's some examples of overloaded motorbikes:
https://jpg.dog/a/N51A
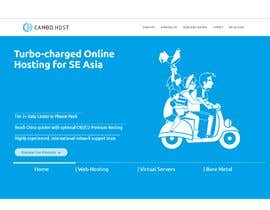
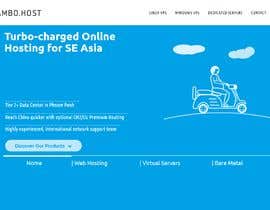
This is the sandpit page that these animations are for:
https://cambo.host/homepage/
Take special note of the space available and consider the balance of the page above. You have the usage of this area: https://jpg.dog/i/pA6JX
Also note the placement of the hero image in the 4 slides will be the same with a cross-fade effect on slide change. The idea is to demonstrate the speed/capacity/performance differences between the product categories.
WORKFLOW RECOMMENDATIONS
- Since images 2, 3 and 4 will be based on image 1 it would be best to start there. Focus on the design of the moto; a typical scooter or small cafe-racer style bike similar to a Honda Dream or Honda Win.
- The animation needs to indicate speed, so think about making those wheels spin and something else to indicate movement. This could be exhaust, a road in the background or even a rocket booster!
- The person(s) sitting on the bike should have some basic facial features and should be noticeably happy. Remember there's lots more people and things to get squeezed onto the bike in later slides!
- We're aiming for a typical overloaded motorbike, not daredevils or bad drivers so no texting while riding and everyone should be wearing a helmet :)
- The guide above is a guide. If you feel like adding a bag of vegetables, some rattan furniture or something else then go right ahead!
SUBMISSION RECOMMENDATIONS
Just work on image #1 to start with and impress us with your design skills and attention to detail. If you get a 5 star rating then go ahead and get creative with the rest of the images and the animation; you're on the right track!
Priporočene spretnosti
Delodajalčev feedback
“Great designer, was happy to do a couple of revisions. Very good experience all-round. Thank you”
![]() cambohost, Cambodia.
cambohost, Cambodia.
Najboljši vnosi tega natečaja
-
BenJoesph United States
-
BenJoesph United States
-
shalton4 India
-
elysaud Venezuela
-
sreejith651998 India
-
dwilkinson92 United Kingdom
-
Scobos Canada
-
Scobos Canada
-
sreejith651998 India
-
sreejith651998 India
-
sreejith651998 India
-
Iving Belarus
-
Freelancerbd24 Bangladesh
-
BenJoesph United States
Javna tabla za pojasnila
Kako začeti z natečaji
-

Objavi svoj natečaj Hitro in preprosto
-

Prejmi na tisoče vnosov S celega sveta
-

Dodeli natečaj najboljšemu vnosu Prenesi datoteke - Preprosto!